Советую использовать обновленный метод, написаный на странице https://lord.house/wall/celi-metriki-i-analitiki-v-wordpress-elementor/
ВНИМАНИЕ! Данный вариант работает со старым кодом Google Analitycs. Если у вас новый код Google Analitycs и вы хотите использовать данный метод, то старый код в конце поста.
Заходим в WordPress и скачиваем удобный плагин добавления кода на сайт Code Snippets Extended

Заходим в данный плагин и добавляем новый снипет
Пишем любое название и вставляем код
<script type="text/javascript">
jQuery( document ).ready(function( $ ){
$( '#forma-forma' ).on('submit_success', function(){
ga('send', 'event', 'Forma', 'Submit');
});
});
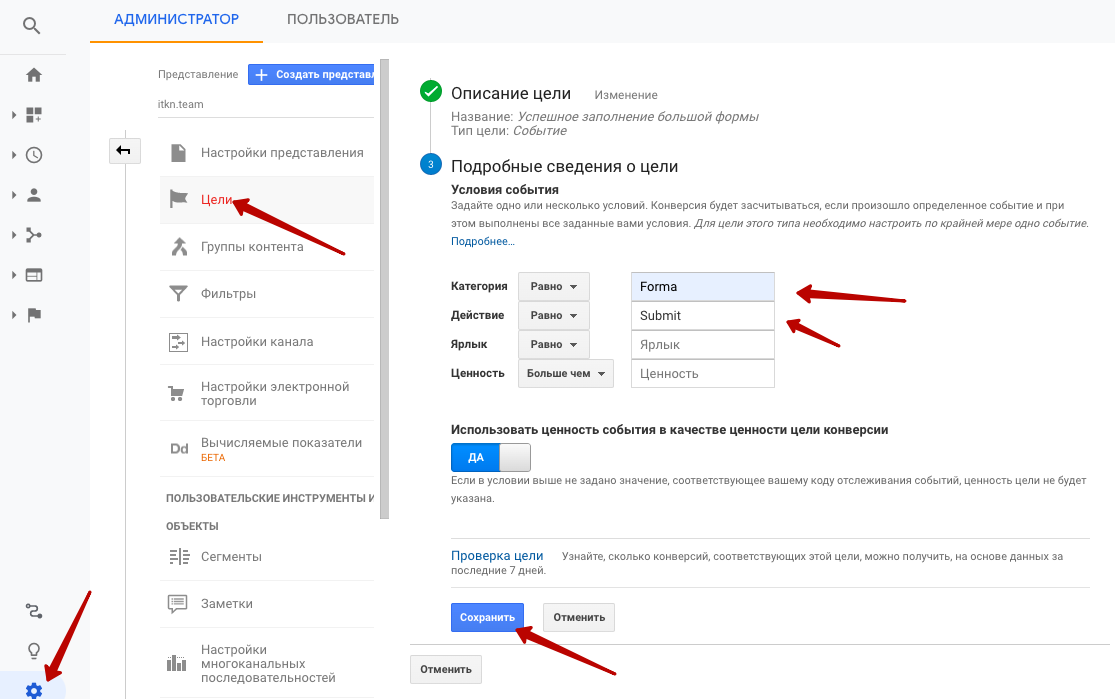
</script>Где Forma и Submit это

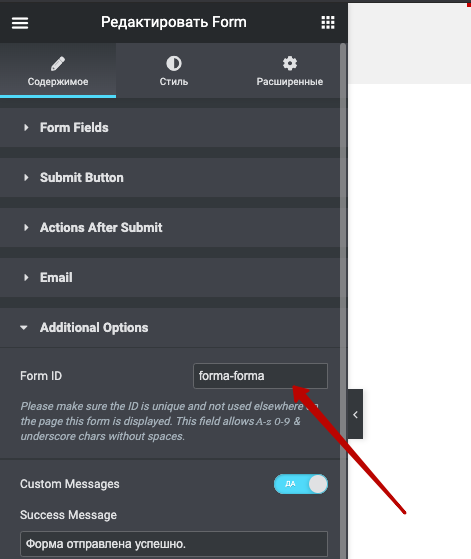
А forma-forma это

Готово!
Если у вас новый код Аналитики данного вида
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y"></script>
<script>window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-Y');</script>То для работы данного метода надо использовать старый код аналитики
<!-- Google Analytics -->
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;
i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();
a=s.createElement(o),m=s.getElementsByTagName(o)[0];
a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->UA-XXXXX-Y надо заменить на ваш номер аналитики