В WordPress устанавливаем плагин Code Snippets Extended

и создаем новый сниппет
В него вводим следующий код
<script type="text/javascript"> jQuery(function($) {
$(document).ready(function(){
$( '#FormRegistration' ).on('submit_success', function(){
gtag('event', 'newsletter_submit', { 'event_category': 'Registration', 'event_action': 'Submit', });
ym(767676767,'reachGoal','reg');
});
});
});
</script>Где FormRegistration это id формы с которой мы будем ловить цель
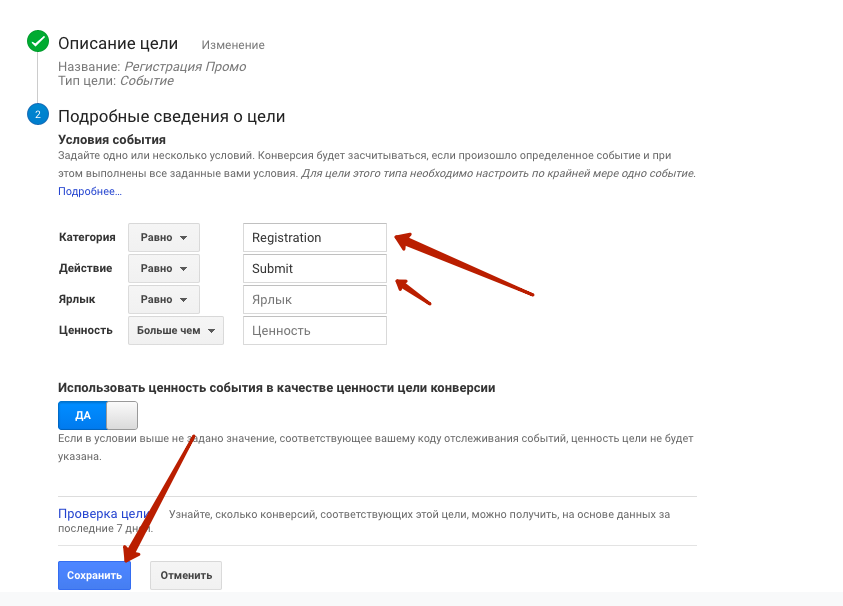
Где Registration и Submit это что мы будем вводить в гугл аналитике при создания цели

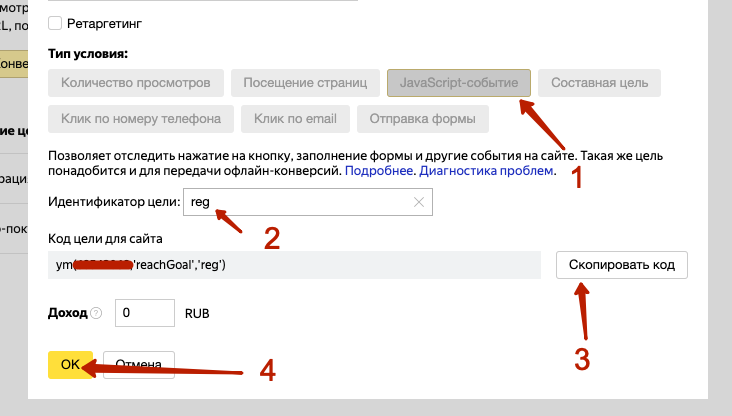
Где ym(767676767,’reachGoal’,’reg’); это то что мы получили в яндекс метрике при создании цели события

В настройках снипета устанавливаем
Запустить в области head
Нажимаем на Тест

если скрипт не ломает сайт, то сверху страницы появится блок без текста

если так и произошло, то Сохраняяем сниппет и проверяем цели в метриках