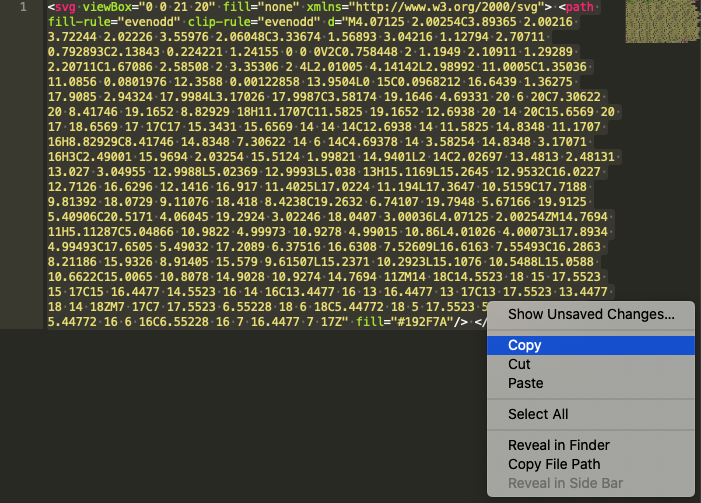
Открываем нужную нам svg в текстовом редакторе и копируем весь код

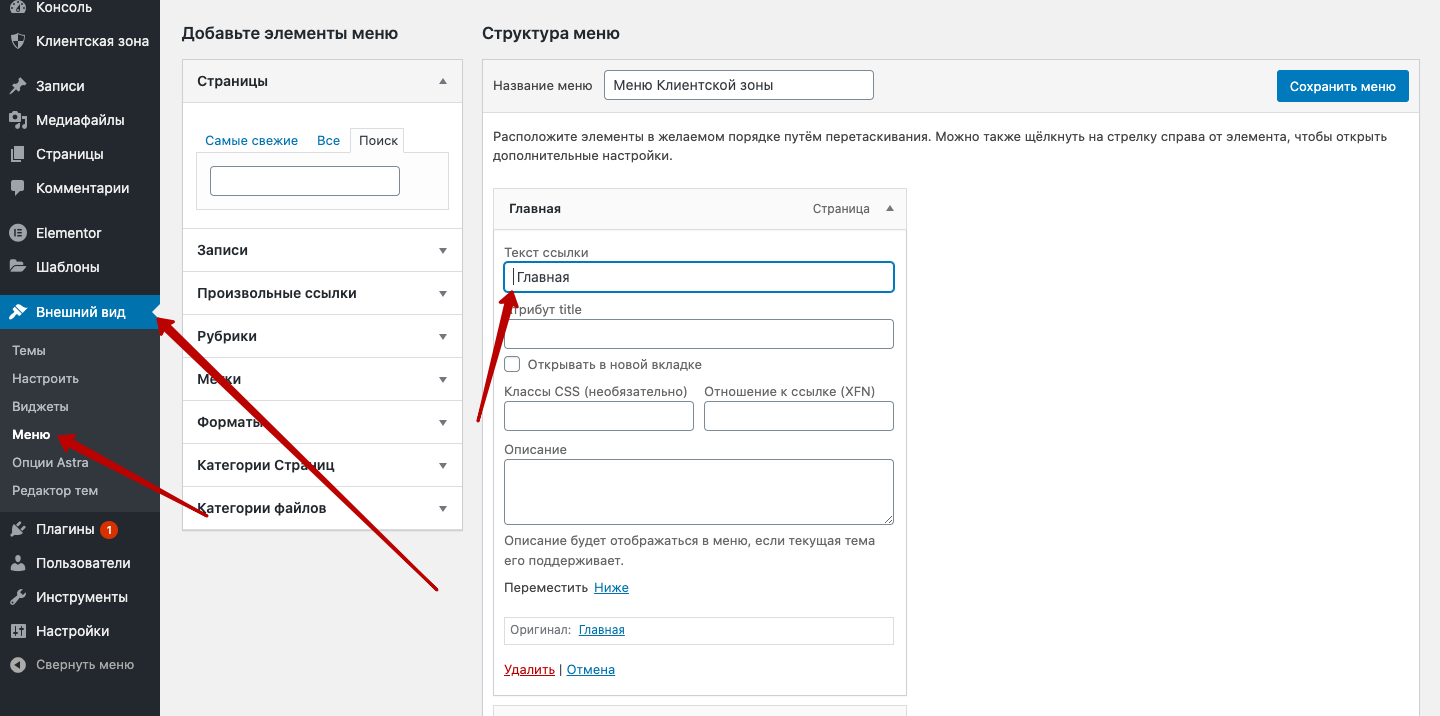
Заходим в WordPress в добавление меню и нужную нам страницу добавляем скопированный нами ранее код svg иконки

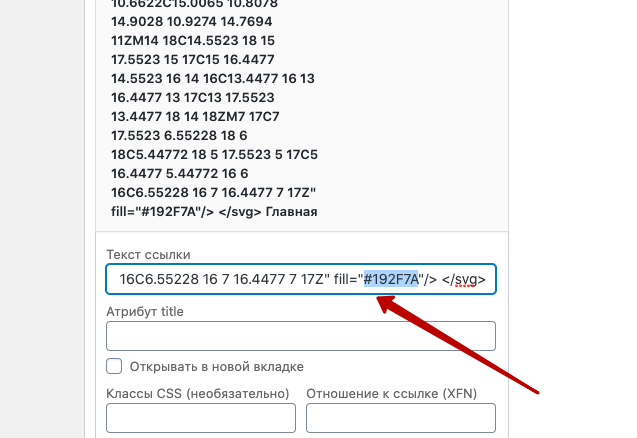
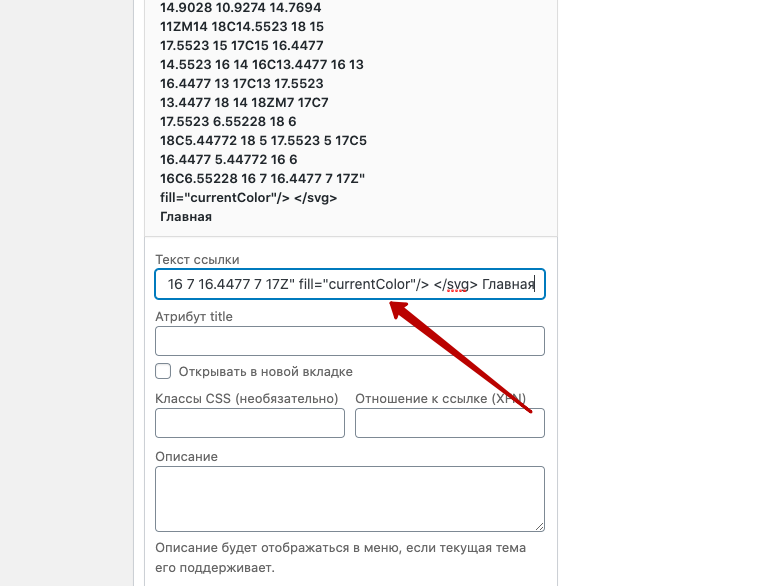
Теперь чтобы наша иконка принимала глобальный цвет как и текст данного названия страницы, значение fill меняем на «currentColor»
Было:

Стало:

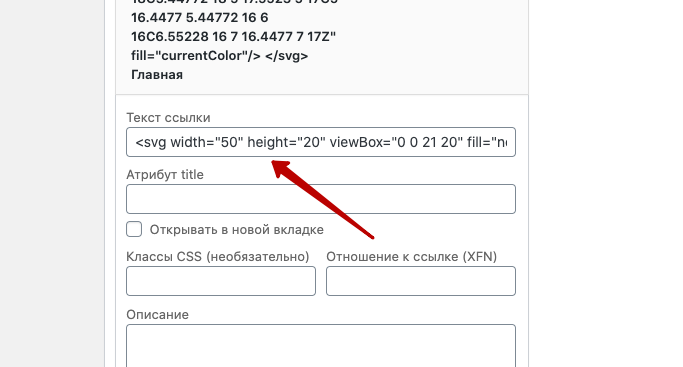
Теперь нужно сделать отступ svg иконки от текста. Это можно сделать, добавив в код иконки значения width=»50″ height=»20″ . Сами значения 50 и 20 вы можете менять на свой дизайнерский вкус

Теперь заходим в elementor (либо шаблон страницы), добавляем меню и выбираем наше настроенное меню

Готово, Теперь проверяем что получилось